Table of Contents
導入
我最近想做一個企業網站,先完成了一個網站導覽列,這意義彷彿是我們走在陌生的城市中,需要一張地圖幫助我們找到想去的地方一樣,這個導覽列就像是網站的地圖,幫助我們快速找到想要去的頁面。

需求分析
如果我們想要到某個特定的頁面,例如「關於我們」或是「聯絡我們」頁面,我們只需要點擊導覽列的相對應連結就好了。而如果沒有這個導覽列,我們可能需要在網站上到處尋找才能找到我們要的頁面,這對使用者來說是非常不方便。
設計與開發
當我開始製作導覽列的時候,我首先要確定的是導覽列上要有哪些連結。接著,我利用HTML和CSS來設計並製作這個導覽列。HTML就像是一棟大廈的骨架,確定了每個部分的位置,而CSS就像是給這棟大廈上色和裝飾,讓它變得更加漂亮。
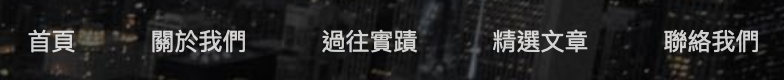
我首先在HTML中定義了導覽列的結構,並利用a標籤創建了連結。每一個a標籤都代表著一個連結,例如<a href="#home">Home</a>就是一個連結,導向「首頁」。然後在CSS中,我設定了導覽列的樣式,包括背景顏色、文字顏色、字體等等。
實際運用與效果展示
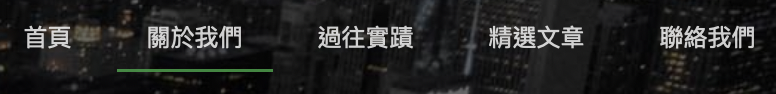
這個導覽列可以在任何網站上使用。當有潛在客戶滾動頁面時,導覽列始終在畫面的最上方,方便人們隨時切換到其他頁面。當我們把滑鼠移到連結上時,連結的底部會出現一條綠色的線,讓你知道自己目前的滑鼠位置。

未來規劃
這次的導覽列製作過程讓我學習到了很多關於前端開發的知識。我也發現了自己在某些部分還有待改進,例如我希望未來能讓導覽列在滾動時產生更多的動畫效果,讓使用者有更好的體驗。
小學生能理解的方式解釋程式碼
HTML部分
<!DOCTYPE html>: 就像是告訴電腦我們接下來要說的語言是HTML一樣。<html lang="en">: 這一行就像是在說我們接下來的內容會用英語來表示。<head>: 就像是我們的頭一樣,裡面包含了很多我們的網站需要的資訊,但是用戶看不見它們。<meta charset="UTF-8" />: 這是告訴電腦我們要用哪一種文字編碼來讀取我們的網頁,這邊我們用的是UTF-8。<link rel="stylesheet" href="css/style.css" />: 這是連接到我們的CSS樣式表,就像是告訴電腦我們的網頁要穿哪一件衣服一樣。<body id="home">: 這就像是我們的身體,裡面放的是我們的網頁內容。<div id="navbar" class="navbar top">: 這裡我們建立一個區塊,我們稱它為”navbar”,就像是網頁的一塊磁磚,裡面會放導覽列的內容。<h1 class="logo">: 這是我們網站的標題或是 logo,像是一個告示牌讓人認識我們的網站。<nav>: 這裡我們放置導覽列的內容,像是一個指示牌告訴人們可以去哪裡。<ul>: 這是一個無序列表,我們可以在這裡放置很多項目。<li><a href="#home">Home</a></li>: 這是列表中的一個項目,包含一個連結到首頁的連結。
CSS部分
* { box-sizing: border-box; padding: 0; margin: 0; }: 這是設定我們的網頁樣式的基本規則,例如我們希望所有的東西都不要有空隙(margin和padding都設為0)。body { font-family: 'Open Sans', sans-serif; background: #fff; color: #333; line-height: 1.6; }: 這裡設定了網頁的字體、背景顏色、文字顏色和行高。.navbar { display: flex; align-items: center; justify-content: space-between; background-color: #333; color: #fff; opacity: 0.8; width: 100%; height: 70px; position: fixed; top: 0px; padding: 0 30px; transition: 0.5s; }: 這裡設定了導覽列的樣式,包括它的顏色、大小、位置和動畫效果。.navbar {: 這是指我們要開始定義一些關於 “navbar” 的規則。就像是說,我們現在要開始教導我們的小狗 “navbar” 要怎麼坐下、握手或者叫。display: flex;: 這是告訴我們的 “navbar” 應該如何排列裡面的東西。當我們說 “flex”,就像是我們把 “navbar” 裡面的東西都放在一個橡皮筋上,它們可以彈性地移動和調整位置。align-items: center;: 這是說,我們要讓 “navbar” 裡的所有東西都在垂直方向上(上下方向)置中。就像是我們讓所有的東西都坐在搖椅的中央,而不是偏左或偏右。justify-content: space-between;: 這是說我們要在 “navbar” 裡的東西之間留下一些空間,並且讓他們平均分佈。就像是我們把書籍放在書架上,並且在每本書之間留下相等的空間。這邊會顯示h1的logo會在左邊,而ul清單則會在右側,把h1的logo和ul看成兩個東西,因此各自在一左一右,而不是ul清單單個平均分配在導覽列。background-color: #333;: 這是告訴我們 “navbar” 的背景顏色應該是深灰色。就像是我們給我們的牆壁塗上深灰色的顏料。color: #fff;: 這是說,我們 “navbar” 裡的文字顏色應該是白色。就像是我們用白色的筆在深灰色的牆壁上寫字。opacity: 0.8;: 這表示我們 “navbar” 的透明度應該是 80%。就像是我們把一塊80%的透明玻璃放在我們的 “navbar” 上面。width: 100%;: 這表示我們 “navbar” 的寬度應該是它的父親元素(容器)的100%。就像是我們讓一張床完全填滿一個房間。height: 70px;: 這表示我們 “navbar” 的高度應該是70像素。就像是我們定義一張桌子的高度應該是70公分。position: fixed;: 這表示無論我們如何滾動網頁, “navbar” 都會固定在同一個位置。就像是我們將一個物品用膠水黏在窗戶上,無論我們如何移動窗戶,那個物品都會留在同一個地方。top: 0px;: 這表示我們 “navbar” 的頂部應該與它的父元素(容器)的頂部對齊。就像是我們把一個畫框掛在牆壁的頂部。padding: 0 30px;: 這表示我們 “navbar” 的左右兩邊應該留有30像素的空間。就像是我們讓一張床離開牆壁有30公分的空間。transition: 0.5s;: 這表示當我們 “navbar” 的某些特性改變時(如顏色或大小),它應該在0.5秒內平滑地改變。就像是我們慢慢地調整房間的燈光,而不是突然開燈或關燈。}: 這表示我們完成了對 “navbar” 的規則設定。就像我們告訴我們的小狗 “navbar”,我們已經教完了坐下、握手和叫的訓練。
.navbar.top { background: transparent; }: 這裡說如果導覽列在最頂端的話,我們讓它的背景顏色變成透明的。.navbar a { color: #fff; padding: 10px 20px; margin: 0 5px; }: 這是說我們導覽列中的連結要是白色的,並且周圍要有一點空間。.navbar a:hover { border-bottom: #28a745 2px solid; }: 這是說當滑鼠移到連結上的時候,連結下方會出現一條綠色的線。.navbar ul { display: flex; }: 這裡讓導覽列中的列表水平顯示,而不是垂直顯示。.navbar .logo { font-weight: 400; }: 這裡說我們的網站標題或 logo 的字體要稍微粗一些。
這些程式碼就像是一個接一個的積木塊,每一塊都有它的功能和位置,組合起來就可以建構出一個完整的網站。